Last Updated on November 20, 2024 by cokdesurya
The attendance scan system at wclh2024bali.com is an efficient digital solution designed to streamline participant check-ins for the 2024 World Conference on Lung Health in Bali. This system ensures a seamless, accurate, and secure process for managing attendee presence during the event.
Key Features:
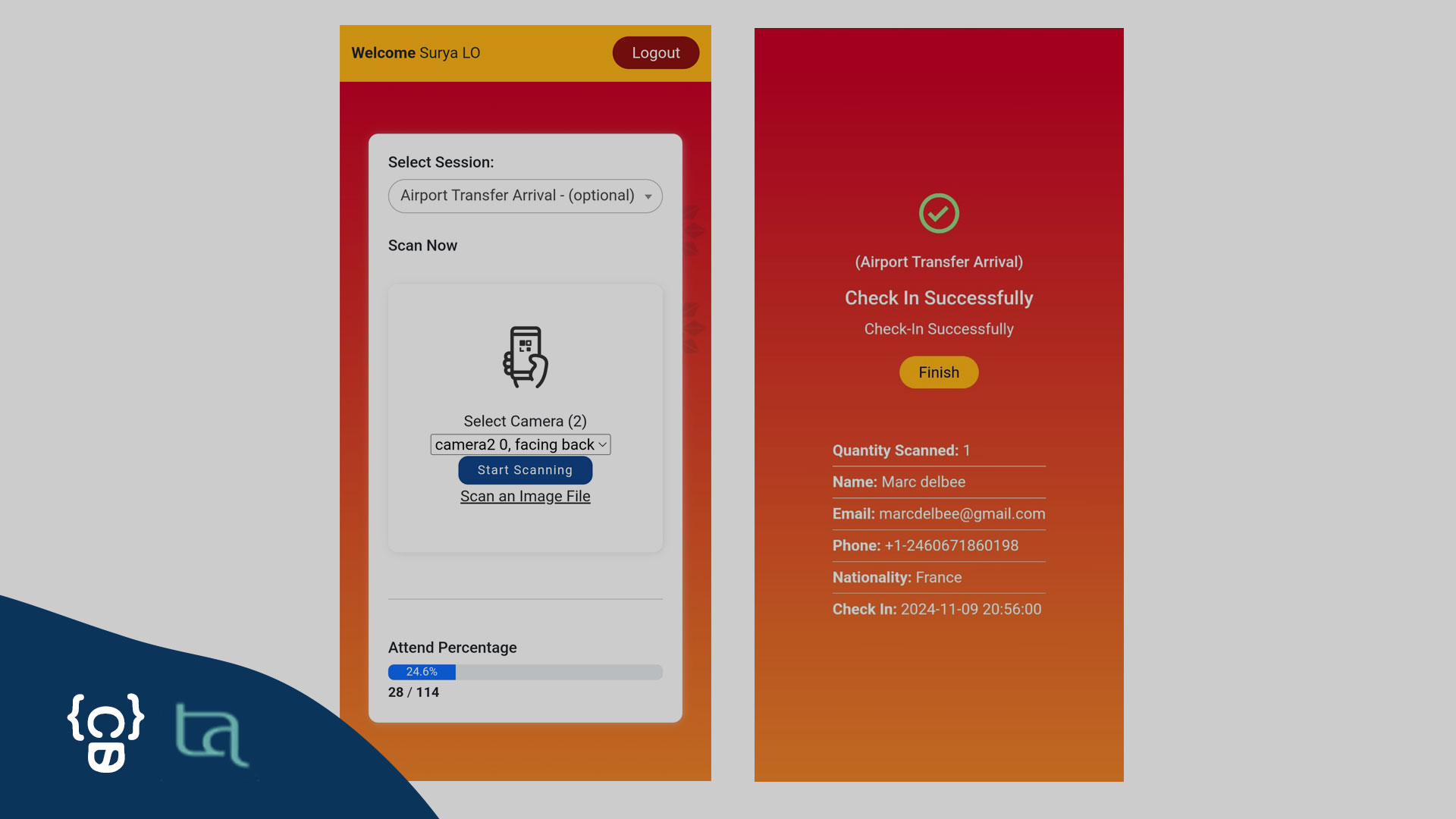
- QR Code-Based Check-In:
- Each registered participant receives a unique QR code after completing their registration.
- Quick and hassle-free scanning at event entry points using mobile devices or scanners.
- Real-Time Attendance Tracking:
- Tracks attendee presence in real time, ensuring accurate records for sessions and workshops.
- Generates attendance reports for organizers to monitor event engagement.
- Secure Data Management:
- Ensures participant data is encrypted and complies with international data protection standards.
- Only authorized personnel have access to attendance information.
- Multi-Session Support:
- Enables tracking for various sessions, workshops, and networking events.
- Helps attendees manage their schedules and ensures they don’t miss key activities.
- User-Friendly Interface:
- Simple and intuitive for both attendees and event staff.
- Supports integration with event badges or mobile apps for a smoother experience.
In this development, my position is as a full stack developer who contributes to the team starting from the system flow analysis stage, database design, backend development, testing, to implementation on the live server.
Development Stages:
- Conduct brainstorming on the problems behind the formation of this website, then record each of the points resulting from the brainstorming.
- Enter the system flow analysis stage by finalizing the results of the previous brainstorming to produce notes regarding what is needed in the system.
- Start designing a database based on a breakdown of the results of previous analysis.
- Prepare the tools & framework that will be used to build the website and start developing the backend & frontend.
- After the website has gone through the development stage, it then enters the testing stage by creating a staging server block for testing the website online and ready to use.
- After successfully passing the testing stage, then deploy the project to a live server so that it can be accessed by the event committee.